√1000以上 to top button html 272622-Back to top button html jquery
There are several ways of creating an HTML button, that acts like a link (ie, clicking on it the user is redirected to the specified URL) You can choose one of the following methods to add a link to the HTML buttonScroll Back To Top button Bootstrap Scroll Back To Top button examples & tutorial Back To Top button built with Bootstrap 5 Learn how to create a button that appears when you start scrolling and, when clicked, takes you to the top of the page To learn more read Buttons DocsType #top in the Link field, or whichever CSS ID you chose in step number 2 (Make sure to place a # sign before the CSS ID with no spaces between, in this step However, do not place a # sign in step 2) Clicking your Top button will now bring the user to the top section

Rocket Back To Top Button
Back to top button html jquery
Back to top button html jquery- Type Top in the button's text field; HTML for Back to Top Button First, we need to have enough height of the page in order to create a "back to top" button So, create a div element and define temporarily 00px height using the style attribute After that, create a element with a unique id "returntotop" and place Font Awesome chevronup icon inside it




Minimal Back To Top Button In Pure Javascript Up Button Css Script
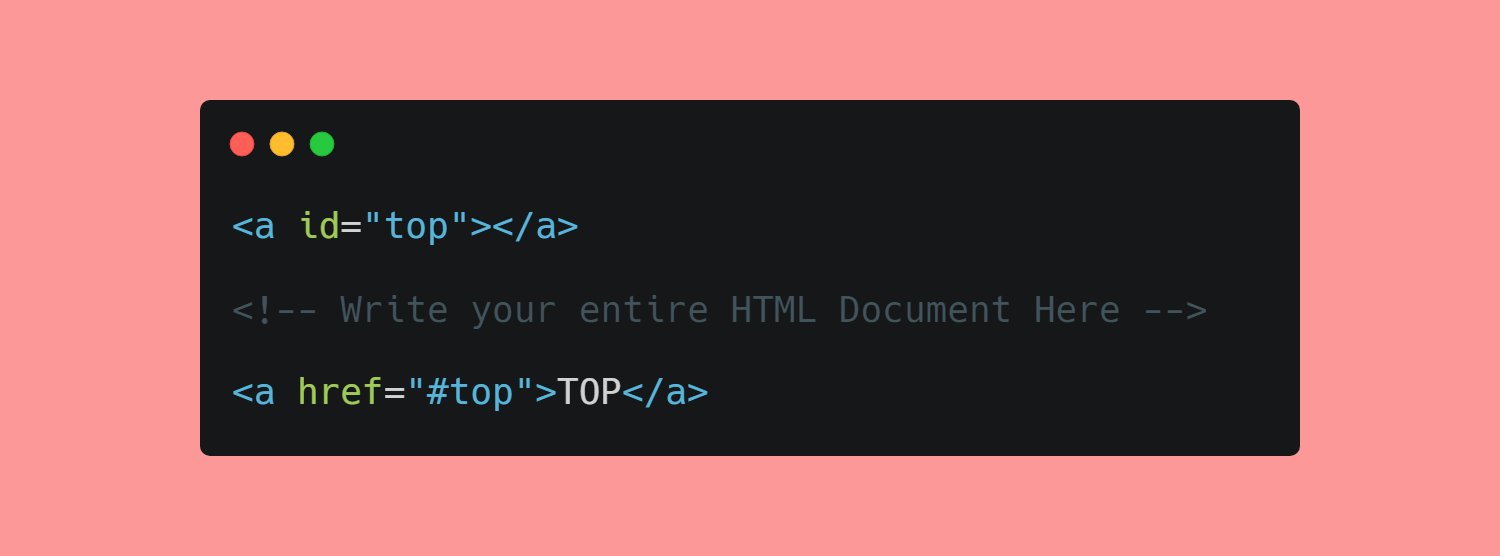
What you would want to do is put an "anchor" at the top of the page, using an tag (it's not JUST useful for links!) Then, when you have > Floating Back to Top Button in the Corner First of all we need to add a simple anchor link somewhere in your HTML page, by adding a unique class name Will be great if you can add it somewhere outside from any containers, so we can add the fixed position to our floating back to top buttonBrowsers present this button according to the host platform However, the appearance of HTML buttons can be changed with CSS HTML is easier to style than the since it accepts not only text value Use and Purpose of button
Not sure what I'm doing wrong here It is still opening the link in a new tab instead of just going to the top of the open tab Our automated system analyzes replies to choose the one that's most likely to answer the question If it seems to be helpful, we may eventually mark it as a Recommended AnswerHTML The tag is used to create clickable buttons on the web page The difference between these elements and buttons created with the tag is that you can place the content (images or text) inside the Use the element to define a button within HTML form, as browsers display the content of the Floating Back to Top Button in the Corner // Add an anchor link somewhere in your HTML page, by adding a unique class name // Preferably add it somewhere outside from any containers, so we can add the fixed position to our floating back to top button // OR, if you don't have access to html source you can create the link using some jQuery
In this video we're going to create a "Scroll To Top" button using plain HTML, CSS and JavaScript this is super easy to do and it is completely optional toNote While elements of type button are still perfectly valid HTML, the newer element is now the favored way to create buttons Given that a 's label text is inserted between the opening and closing tags, you can include HTML in the label, even images And we have used a click event binding on the button with (click) and triggered a function called scrollTop () with it To style our scroll to top button




Back To Top In Css And Javascript Codyhouse



Skip Button Reversed Back To Top Button Script Lay Theme Forum
Stylish and free backtotop buttons for use on any website – tons of designs to choose from!Add comment Bartłomiej Malanowski staff pro premium answered 3 years agoIn this article, we'll see some really cool looking responsive buttons using only a few lines of CSS I will be using the Roboto Light font a lot, so you might want to download it You are free to copy, modify and use this code as you wish




Updated Adding A Back To Top Button To Your Squarespace Template Beatriz Caraballo




Back To Top Button Scroll To Top Button With Html Css Javascript
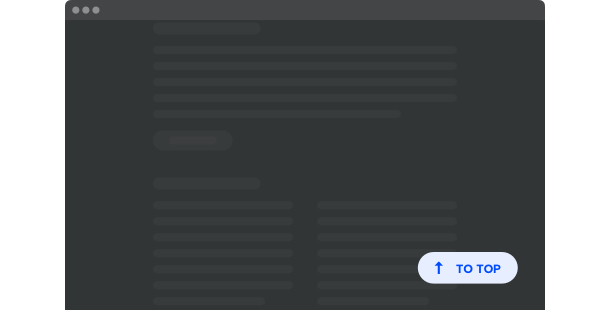
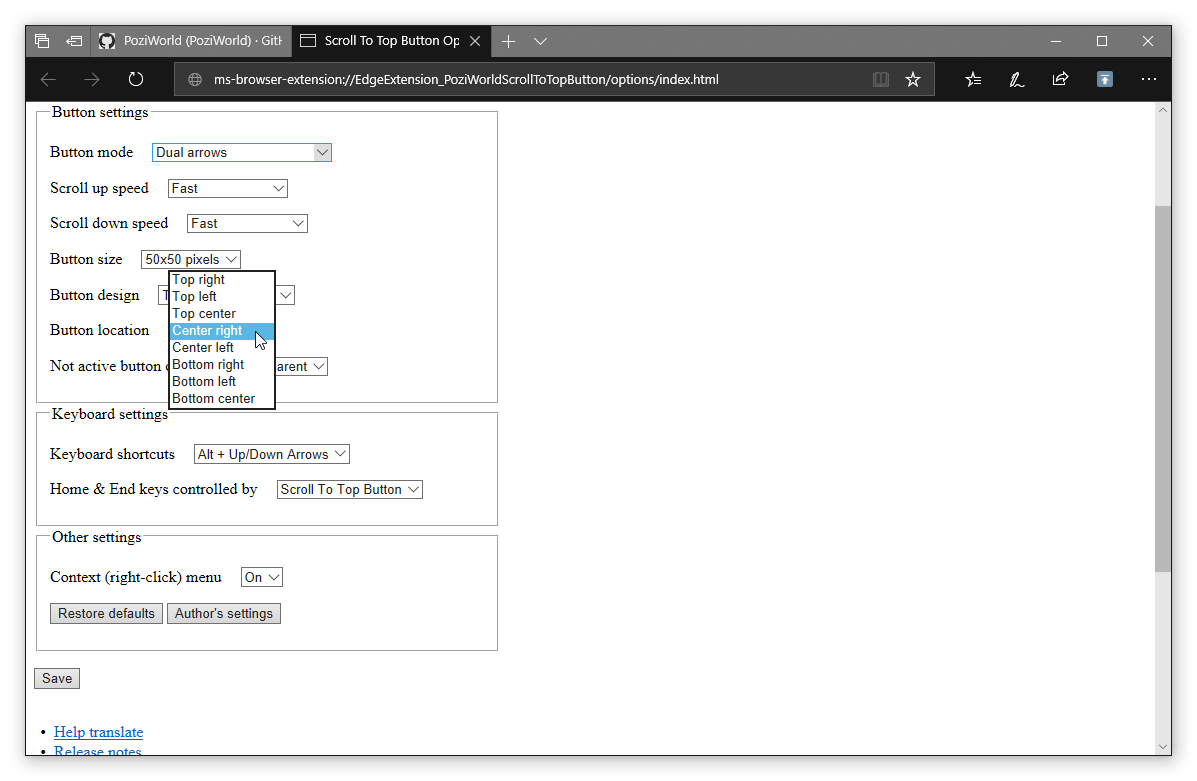
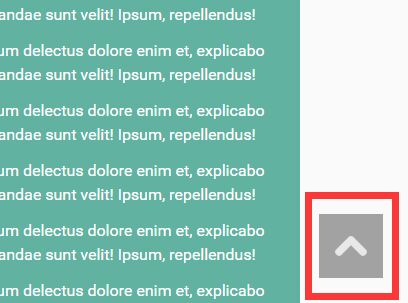
Notice the onclick attribute in the above HTML, this will now run the scrollToTop() function For this function, we want to scroll the user back to the top, but to make itDescription Scroll To Top Button is a browser extension for the Google Chrome, Mozilla Firefox, Microsoft Edge, Opera, and some Chromiumbased browsers that allows you to quickly get back to the top and/or bottom of a page Available customizations Button mode Scroll to top only Flip between top & bottom Dual arrows KeyboardThe "Scroll to Top" button appears at the bottomright of the website once the visitors scrolls down a page on your website It appears only when visitors scroll down the webpage As a result, your website visitors can easily scroll smoothly back to the very top of a page with one click of the button




Add Back To Top For Blogger Button Script Fast Scrolling To Top Webmasters Nigeria



Eat Sleep Code Repeat Css Quiz
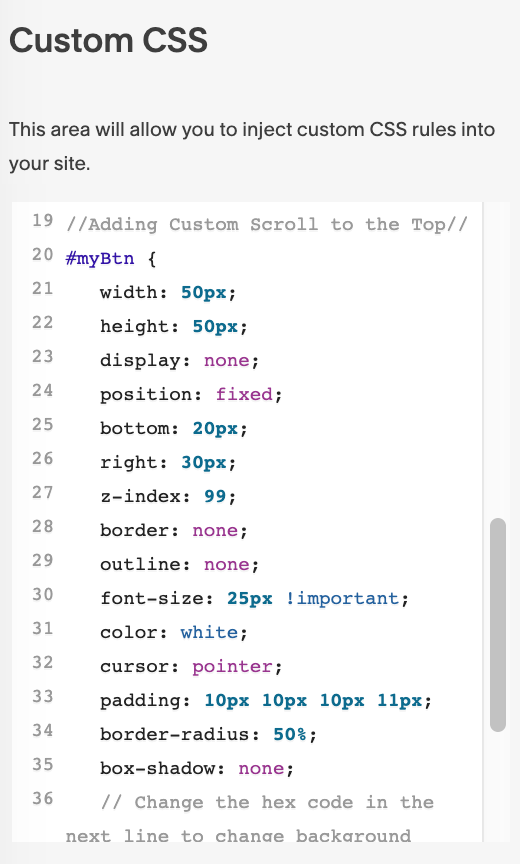
HTML Image Button The image buttons in the HTML document can be created by using the type attribute of an element Image buttons also perform the same function as submit buttons, but the only difference between them is that you can keep the image of your choice as a button We display the button by using the fadeIn function to add the first bit of animation to the screen If the scrollTop is less than 100 then we know that the window is near the top so we don't need to display the button Now we can add a click event to the scroll to top button On the click action of this button we want to scroll the page back toHow To Create a Scroll To Top Button Step 1) Add HTML Create a button that will take the user to the top of the page when clicked on Example // When the user clicks on the button, scroll to the top of the document function topFunction() { documentbodyscrollTop = 0;




How To Create A Back To Top Button Using Html Css And Jquery Asb Notebook




Scroll To Top Button Html Css Watchpeoplecode
Tip Always specify the type attribute for a element, to tell browsers what type of button it is Tip You can easily style buttons with CSS! I've found backtotop anchors work even if the ID/class for "top" is not defined However smooth scrolling does need a target anchor or an element with a "top" defined ID to work Why this is so I have no idea Is the "top" already defined in the DOM?Scroll to Top buttons allow your website visitors to easily scroll back to the top of your page with one click of the button This gives your website better navigation and also adds a more professional look to your current layout




Tiny Customizable Scroll To Top Button Ue Scroll Js Css Script




Complete Simple Back To Top Button Source Code Using Html Css Javascript Huzi Temple 02
HTML button Main Tips The HTML element creates a clickable button, which can be put anywhere in the web page;The offsetOpacity, instead, to add the cdtopfadeout class The top scrolling function is bound to the "Back to top" click eventThe HTML element represents a clickable button, used to submit forms or anywhere in a document for accessible, standard button functionality By default, HTML buttons are presented in a style resembling the platform the user agent runs on, but you can change buttons




Jquery Css Back To Top Button Examples Iamrohit In




Minimal Back To Top Button In Pure Javascript Up Button Css Script
A button to return to the top of the page allows the user to quickly return to the top of the page without making too much effort This can be very useful when the page has a lot of content or which happens, for example, on one page websites, when infinite scrolling is used, or on mobile devices where different screen sizes can cause the content to scroll extend Here we have a very simple method to add Scroll Top button our website We will make a backtotop button using HTML, CSS, and jQuery We'll use "jQuery scrollTop()" method for this It is very easy Follow the below step to create a "scroll to top jquery"Join our group in facebook https//wwwfacebookcom/groups/ Like our page https//wwwfacebookcom/darkcode0/ Paypal donation link h




Navigation Bar With Page Scroll To Every Section Free Source Code




Create Scroll To Top Button Jquery Scrolltop Codingtuting Codingtuting
Look at the examples below or visit our CSS Buttons tutorialAdd HTML How to add "Back To Top" hyperlink Sometimes your web page may end up very long and you may wish to inset a "Back To Top" hyperlink at the bottom of your web page so that the user can easily click on the link and go back to the top of the web page Users do not have to scroll up and down so muchBACK TO TOP BUTTON alot of people have asked for this tutorial so here i am to give it i have a couple of different designes, back to top 1 1) Copy these




Accessibility Warning On The Back To Top Button In Libguides Issue 47 Tomkeays Lemoyne Github




Back To Top Scroll To Top Button Using Html5 Css And Javascript Youtube
Setting opacity keeps the button in place and you can interact with it You can see this in the last example with the display scrolled to the top Hover the cursor over the location of the button Note how the cursor changes to a hand shape If you happen to have a link under the button the user can't click on itHello how to make this button appear only if we are not at the top already ?Events handling In the mainjs file, we have defined three variables to control the "Back to top" link appearance The offset variable will be used to toggle the class cdtopisvisible;




Add A Scroll To Top Button With Smooth Scrolling Effect In Hestia Themeisle Docs




Making A Back To Top Button Without Javascript Dev Community
// For Safari documentdocumentElementscrollTop = 0; Steps on how to create a link that goes to top of a web page Pure CSS SmoothScroll "Back to Top " This is episode #4 in a series examining modern CSS solutions to problems I've been solving over the last 14 years of being a frontend developer "Back to top" links may not be in use often these days, but there are two modern CSS features that the technique demonstrates well position sticky




How To A Create Scroll To Top Button Using Html Css Javascript




Back To The Top Button Nicepage Forum
This jQuery Scroll to Top plugin is an instant solution to integrate back to top button functionality to the web project Follow the simple steps to create Back to Top button for your website without using any thirdparty jQuery plugin HTML Create an HTML link (BackToTop button) that will take the user to the top of the webpage when clicked Animated up arrow button style Designed to make the action more user friendly for the end user The text fades away and is replaced with a animation designed to hint at the effect this button will have on the site Arrow Boxes 5 HTML and CSS arrow box code examplesThe element is used to create an HTML button Any text appearing between the opening and closing tags will appear as text on the button No action takes place by default when a button is clicked Actions must be added to buttons using JavaScript or by associating the button with a form Display inline Code Example




Back To Top Button Add Go To Top Link To Website 21




How To Add A Sticky Back To Top Button To Your Website Layout
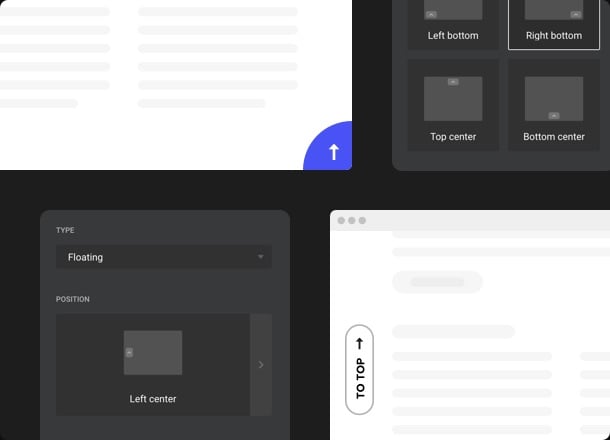
Scroll To Top Button is more than what its name suggests Available customizations Button mode Scroll to top only Flip between top & bottom Dual arrows (scroll to top & bottom) Keyboard only Scroll up/down speed Appearance distance Button size Button design Button location Not active button opacity Keyboard




Scroll To Top Button




50 Best Smooth Scroll Jquery Plugins Of 17 Web Development Blog Laravel Wordpress Js Jquery News And Tutorials




Scroll Top Button Back To Top Using Only Html Css Youtube




Beautiful Back To Top Button With Jquery Free Jquery Plugins




Updated Adding A Back To Top Button To Your Squarespace Template Beatriz Caraballo




Back To Top Button Add Go To Top Link To Website 21



1




Dntdtkjpuh2 Xm




Creating A Back To Top Jquery Button With Css Tutorial




Scroll To Top Button Using Html Css Jquery




Scroll To Top Button Using Html Css Only




Customizable Back To Top Button Plugin For Jquery Backtotop Free Jquery Plugins




Pin On Code Geek



1




How To Css Button Back To Top In Footer Stack Overflow




Floating Back To Top Button Html Css Codeconvey




How To Create A Back To Top Button Using Html Css And Jquery Hallofhavoc Com




Rocket Back To Top Button




Animated Scroll To Top Button With Jquery And Css3 Oz Scroll Up Free Jquery Plugins



Scroll To Top Button Bug In Firefox Mobirise Forums




How To Add Back To Top Button In Html Website Using Jquery By Eonian Brand Ideas Medium




Create Floating Back To Top Button With Jquery Html Tuts Com




Best Free Scroll To Top In Javascript Css Css Script




How To Make A Back To The Top Link On A Website 3 Steps




Very Simple Html Scroll To Top Button Free Download




Download Antivirus 27 Awesome Back To Top Button For Blogger Better Looks



Scroll To Top Button Bootstrap 4 With Font Awesome 5




Floating Back To Top Button Html Archives Gpkumar Com




Back To Top Button Html Code In Blogger




Pin On Javascript




Bootstrap Snippet Link To Top Page Using Html Css Jquery




Scroll To Top Button Microsoft Edge Addons




How To Add A Stylish Back To Top Button In Blogger 21




Scroll Back To Top Button Python Djano Code Pack Web Design Jquery Writing




Astra Scroll To Top How To Create A Scroll To Top Button In The Free Version Of Astra Video Website Design Baltimore Seo Baltimore Cgs Computers




Updated Adding A Back To Top Button To Your Squarespace Template Beatriz Caraballo




How To Add A Sticky Back To Top Button To Your Website Layout



1



Create Floating Back To Top Button With Jquery Html Tuts Com




Very Simple Html Scroll To Top Button Free Download




Javascript Scroll To Top Feature Html Css Javascript Go To Top




Pratham Sometimes Html Is Enough Create Back To Top Button Using Html Only T Co Ch5dgjuzxm Twitter




How To Add A Back To The Top Button To Squarespace Nestingzone




Back To Top Button With Html Css And Javascript Youtube




How To Add A Back To The Top Button To Squarespace Nestingzone




How To Create A Scroll Back To Top Button Effect Using Html Css Js Youtube




How To Create A Scroll Back To Top Button In Wordpress Wp Engine




Rox It Service Largest Tutorial Blog Scroll To Top Button Back To Top Button Code




Js Animated Wie Man Den Button Zum Seitenanfang Deaktiviert Hilfe Von Templatemonster




How To Disable Or Hide The Scroll To Top Button Programmatically With Html Css Js Samsung Internet Browser Stack Overflow




How To Add A Sticky Scroll Back To Top Button Using Html Css And Javascript Youtube




Back To Top Button Ausblenden Spreadshop Forum Spreadshirt



1



Back To Top Button Like Facebook App Johna S Blog




Easy Configurable Scroll To Top Back Button Plugin Illbeback Free Jquery Plugins




Top Link Button Beim Scrollen Einbinden




Create A Scroll Button To The Top Of The Page Using Html Css Javascript



Create Floating Back To Top Button With Jquery Html Tuts Com




How To Create A Scroll To Top Button



Scroll To Top Button




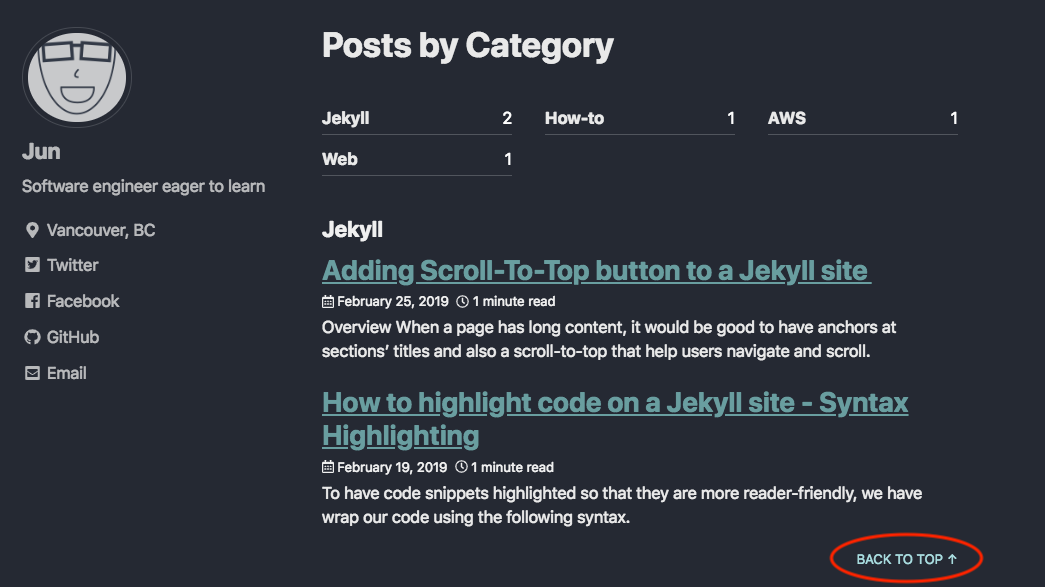
Add Scroll To Top Button To A Website Jun711 Blog




Back To Top Button




Back To Top Button Scroll Back To Top Button Using Html Css Jquery Youtube




How To Add A Back To Top Button On Your Blog With Smooth Scrolling For Blogger The Blahger




Add A Scroll To Top Button To Your Website Solodev




Smart Configurable Back To Top Button In Jquery Jquery Gotop Js Free Jquery Plugins




Scroll To Top Button Using Html Css Jquery




Jquery Back To Top Button Programmer Sought




How To Make An Unobtrusive Scroll To Top Button Css Tricks




Simple Scroll Back To Top Of The Page Button Javascript




Osudny Guverner Snadno Zranitelny Back To Top Jquery Ward Objednat Zalozit




Squarespace Add Back To Top Button Beaver Hero




Back To Top Button Using Html Css And Jquery




Create Scroll To Top Button Using Html Css And Jquery Html Css Jquery Css




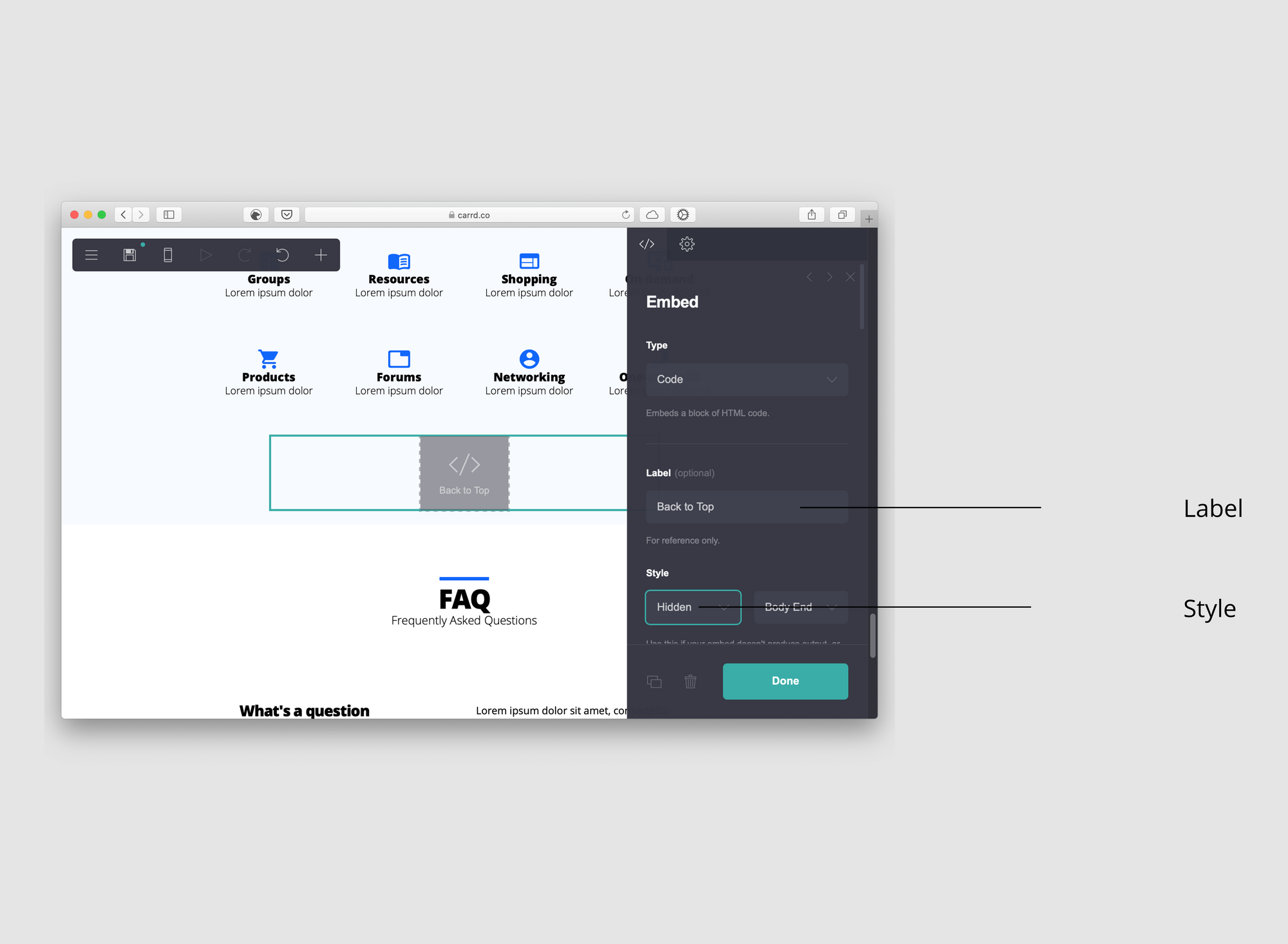
Tutorial Make A Back To Top Button On Your Carrd Co Website




3 Ways To Add A Back To Top Button In Wordpress Wp Catalogue




Code A Back To The Top Button To Your Html Or Bootstrap Site




Back To Top Button Html Css Jquery Coding Artist




Next Page Html Or Custom Anchor Buttons Work At Home




Create A Scroll To Top Button With Html Css Javascript Web Design Tutorial For Beginners Youtube




Material Scrolltop Button Drupal Org




Jquery Floating Back To Top Button With Smooth Scrolling Codehim


コメント
コメントを投稿